Article • 9 min read
40 best Contact Us page design examples and best practices
Your Contact Us page can leave a lasting impression on existing and potential customers. Do away with generic templates and create a page that stands out in all the right ways.
By Stella Inabo, Contributing Writer
Last updated April 4, 2024
A Contact Us page isn’t just another page on your website. In fact, it is one of your most valuable pages—and you should treat it as such. A Contact Us page provides guidance for existing customers and offers an overview of your brand for new visitors.
A strong Contact Us page should contain several elements, such as a phone number and links to social media channels. It should also be easy to navigate, as this makes for a positive customer experience. Ensuring you incorporate these components into your Contact Us page can help you retain customers and improve your customer service.
With the best Contact Us page design examples outlined in this article, learn how to craft a helpful and informative page that makes it easy for customers to connect with your business and get the information they need.
Contact Us page best practices

A great Contact Us page contains a variety of elements to make it effective. Here are some best practices to keep in mind to help make your Contact Us page pop.
Ensure it’s easy to access
Customers should be able to get a hold of your business quickly, so put the Contact Us link in a prominent, easy-to-access spot on your website. We suggest the following:
- Top of the home page (above the fold): This is ideal placement, so customers don’t have to scroll all the way down the page to find the link.
- Footer of the home page: This placement is also an option, although you should consider pairing it with an above-the-fold placement.
- About page: A link to your Contact Us page can work on the About page as well.
- Sidebar: Give customers the option to contact you on every page of your website by placing it in the sidebar.
The Zendesk contact page is a good example—there’s a Contact Us link at the top of the page as well as a prominent pop-up with contact information:

Be sure to use common terms that make it easy for customers to find the page. Other than “Contact Us,” you can include words such as “support” and “help”.
Make it unique
Don’t hesitate to showcase your brand personality on your Contact Us page. While the page should incorporate your branding and stay consistent with the rest of your website, consider adding some fun and unique wording to make it stand out, like in this example from Frida:

Include the right information
Ensure you include enough business details on your Contact Us page so customers know how to reach you. You’ll want to add your:
- Hours of operation: This tells customers when they can contact your business.
- Phone number and email address: Customers can contact your business directly.
- Response time: Let customers know when they should expect a response.
- Location: Build trust with customers by showing you’re legitimate. If you have multiple locations, list the contact information for each location.
Atlas 1031 Exchange does a great job at implementing this practice:

Offer multiple “Contact Us” options
Consumers want more than one way to get in touch with companies. While some customers want to talk on the phone, others may prefer to send an email if they’re busy and don’t have the time to sit on a call. A good Contact Us page features an array of options.
Providing different types of contact options is especially important if you want to deliver convenient, 24/7 support. Self-service tools—such as AI-powered chat, FAQs, and knowledge base articles—help customers find the answers they need outside your business hours.
According to the Zendesk Customer Experience Trends Report 2022, 89 percent of customers will spend more with companies that allow them to find answers online without having to contact anyone. Additionally, 93 percent of customers will spend more if their preferred contact option is offered.
So, it’s important to include various contact options, such as:
Phone numbers
Emails
Self-help resources
Social messaging
A map showing your locations (headquarters and local offices, if applicable)
- Chatbots
Contact forms
Paypal demonstrates a good example of this:

Don’t ask for too much information
If you offer a form field as a contact option, ensure you’re not asking customers for too many details. Keep your form short—this makes it quicker to fill out and alleviates the customer from feeling like they’re giving too much personal information.
Similar to the following example from PayJoy, a form field should typically include:
Full name
Email address
Message box

40 best Contact Us page design examples
Looking for ways to improve your website and help your customers? Check out these 40 Contact Us page examples and tips to help inspire your own.
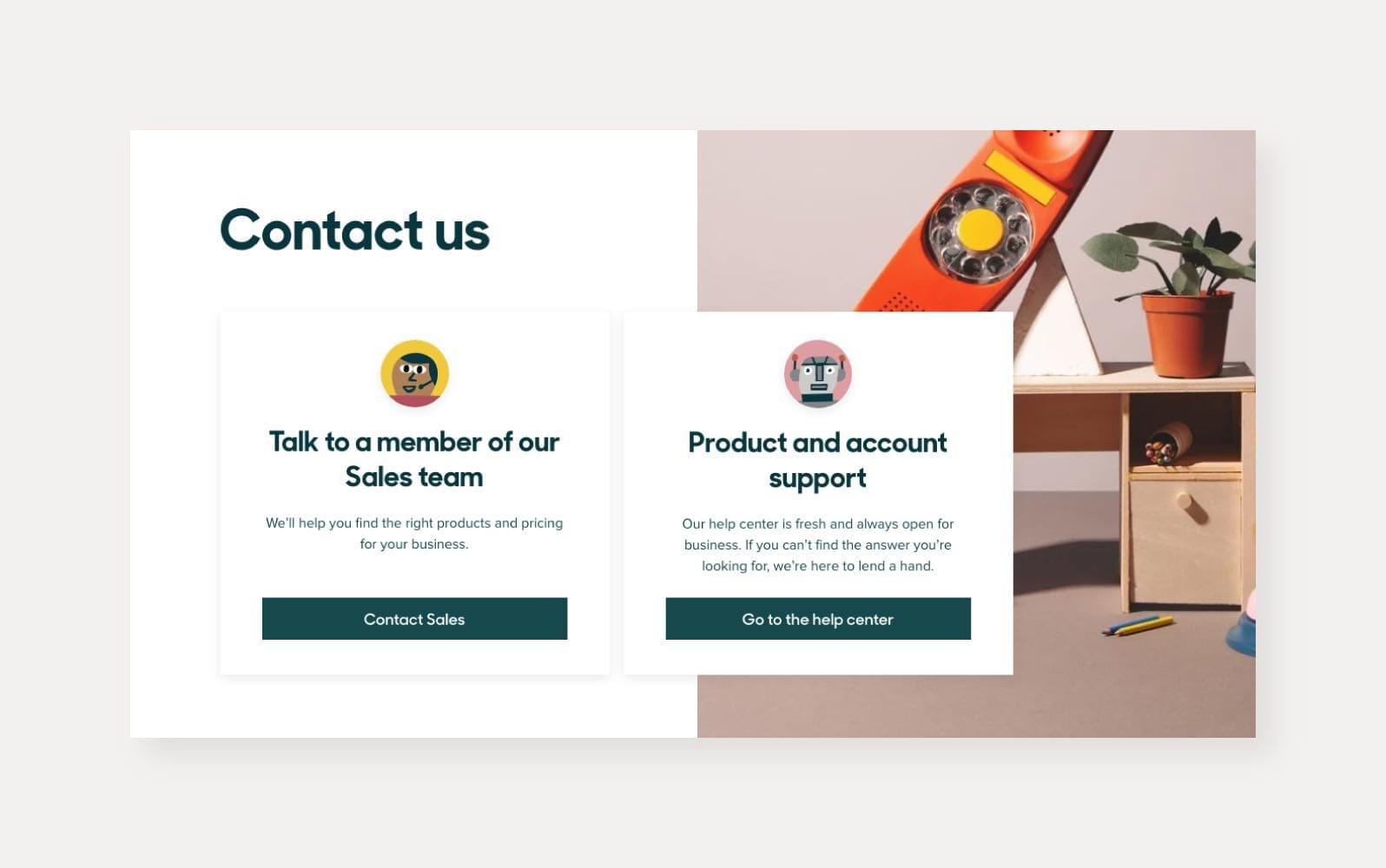
1. Zendesk

The first step in creating your contact page is making it visible. Your Contact Us page should be accessible from your home page, app, or wherever people primarily interact with your business.
While most companies put the Contact Us page link at the bottom of their home page, consider including it above the fold of your website. That way, users don’t have to scroll all the way down to get the information they’re after.
It’s also important to identify intent and create a page that matches customers’ needs so they can connect with the right team members from the beginning. For example, there are two options on the Zendesk Contact Us page. People can either talk to a sales rep or get support through the help center.
Why it works: Making it easy for your customers to find support and offering different contact options will boost overall customer satisfaction.
2. Podia

Podia’s Contact Us page is unique in that it introduces the support team, helping customers connect with the brand on a more personal level. The page also clearly displays the available support channels, such as chat, email, and a help center with informational articles.
Why it works: Humanizing your support team through things like photos and fun facts creates customer connection and assures buyers they’ll be getting assistance from real agents.
3. Privy

If you ask customers to submit inquiries on your page, ensure you use the Contact Us form wisely. Try to limit the form to the essentials—such as name, email, and reason for contacting your company—just like Privy did.
Why it works: The form is simple and to the point, making the whole process more convenient for customers.
4. Notion

A longer form is fine if you need more information to better serve the customer, such as the Contact Us page on Notion’s website. Though the form is lengthy, all the fields serve a purpose—they’ll help the Notion sales team determine whether potential customers are the right fit for their product.
Why it works: Based on the responses, reps can whittle down the list of leads and go with the most viable opportunities.
5. Union Bank & Trust

Union Bank & Trust (UBT) does a great job of offering varied support options. The company provides phone numbers for regional and local offices. A live chat option is also available for users who prefer messaging and fast responses.
In case customers need help after business hours, there are self-service resources provided on UBT’s contact page. If buyers still need assistance, there’s a contact form with a note saying a representative will respond soon.
Why it works: Understanding your customers’ preferred communication methods and including them on your Contact Us page provides flexibility for the customer.
6. Plesk

Plesk is intentional about structuring its Contact Us page in a way that steers customers in the right direction—knowledge base articles and FAQs are at the top of the contact page.
If the customer can’t find what they’re looking for using the self-help tools, there are alternative contact options.
Why it works: Plesk’s support agents can spend more time attending to unique or complex issues instead of rehashing answers to basic inquiries over and over again.
7. Fortnight

Just like any other page on your website, you must create the Contact Us page with your buyers in mind. Consider Fortnight’s Contact Us page. People visiting the agency’s contact page likely want to speak with someone one-on-one, so Fortnight lists a physical address for walk-ins and an email for immediate inquiries.
Customers can also schedule a call to discuss their project, and those who are undecided can calculate their quotes before making a decision.
Why it works: Fortnight gives its customers flexibility in how to contact them.
8. Sezzle

A consumer visiting an ecommerce website might have a simple question—such as asking for delivery information or canceling an order—that doesn’t need to be addressed by an agent. Sezzle’s contact page leads with FAQs that address common questions upfront to reduce the number of support calls and tickets.
Why it works: A customized page can better suit your customers’ unique needs rather than a generic template.
9. Greenhouse

It’s not uncommon for consumers to feel anxious when they reach a Contact Us page, so make an effort to put their minds at ease. Use comforting taglines and copy, such as “We’re here for you” and “Talk to real people who are ready to help.”
Words aren’t the only way to reassure customers. The face of a smiling person—like the one in the picture on Greenhouse’s Contact Us page—can also signal positive emotions and encourage buyers to reach out to you.
Why it works: A Contact Us page with a friendly face and conversational wording can help show customers that you’re on their side and eager to help.
10. Frida

As we mentioned earlier, Frida is a great example of how to make a Contact Us page stand out, but here’s a deeper look at the page.
Frida uses quirky copy to showcase its fun brand voice on the Contact Us page. The “What the FAQs” header and phrases like “What’s the fuss?” and “Need to have an adult conversation?” are unique and help speak to Frida’s audience.
Why it works: The consistent brand voice and well-timed humor can help create strong connections and relationships with customers.
11. Dollar Shave Club

The Dollar Shave Club Contact Us page is simple and sleek. It also has a helpful dropdown that directs customers to the appropriate department. If the customer can’t find what they’re looking for in the dropdown, Dollar Shave Club also provides a Contact Us button that routes customers to a phone number and email.
Why it works: Customers can use the dropdown menu to get help with specific issues but also have a clear option to connect with someone directly.
12. Tile

Tile’s Contact Us page offers a robust platform of resources that allow customers to find answers to their questions themselves. The page also highlights educational content so customers can better navigate the product and its features.
If customers can’t find what they’re looking for, they can choose to chat with a bot or submit a ticket.
Why it works: With Tile’s Contact Us page, customers have multiple outlets to get the information they need—they’ll appreciate the flexibility.
13. Honeylove

Honeylove provides contact information and business hours in a prominent area at the bottom of its home page. When visitors click on the Contact Us button, a pop-up appears with a search bar to find answers and quick links to different solutions.
Why it works: Honeylove offers helpful information and links upfront so customers are better informed and can connect with the right support agent for their issues.
14. Basecamp

Basecamp does a great job of telling customers when they can expect a response—this number fluctuates depending on the volume of inquiries, but it’s important to be transparent with buyers. The company also infuses its branding into the page with personalized wording.
Why it works: Providing customers with an estimated response time helps set expectations. It also builds trust with buyers and assures them that someone will address their concerns as soon as possible.
15. Grammarly

Grammarly offers a clear support message at the top of its Contact Us page: “Hi! How can we help?” This immediately makes customers feel more at ease. The page is simple to navigate, too; users can quickly find the topic they’re looking for. Grammarly also provides links to featured articles and lets customers search for answers.
Why it works: Customers are directed to the appropriate resource or support agent for their issue, making for a quick and convenient experience.
16. Chupi

Chupi lists its contact information, including its location and phone number, at the very top of the page. At the bottom of the home page, the company also offers a “chat with us” feature where customers can input their name, email, and message.
Why it works: Chupi’s contact information is very visible to the customer but not too intrusive, and its chat form fill is to the point and easy to complete.
17. Moz

On its Contact Us page, Moz presents an immediate and clear call to action (CTA) that guides users to the support team. The contact page also provides a detailed map outlining Moz’s office locations.
Why it works: The yellow button pops, so users can get help fast. Plus, the location information shows people where to go if they need to visit a Moz office.
18. Yeti

Yeti targets outdoor consumers who value high-quality drinkware and coolers. The company incorporates the theme of outdoor adventure into its Contact Us page through nature photography. Help topics are also neatly organized, making it easy for customers to find the information they need. Further down the page, Yeti ensures its office hours are clearly visible so customers know when agents are available.
Why it works: Staying true to your brand helps build a successful contact page web design, as it sets you apart from your competitors and fosters customer connection.
19. Lush

Lush not only provides its customer service hours straight away, but it also highlights the multiple contact options to choose from—chat, phone, text, and even being able to connect with a virtual personal shopper.
Why it works: Lush demonstrates great customer care by letting the customer choose how they want to reach out to the team. The company’s Contact Us page is clean and simple to navigate, too.
Create a top-notch Contact Us page
Check out our ultimate Contact Us page checklist today so you can create a successful page for your customers.
20. Moon Pie

Moon Pie’s Contact Us page showcases its location and provides contact information for specific departments. The page also features FAQs and a form fill that allows customers to submit questions and product suggestions.
Why it works: A form fill that lets customers provide suggestions can be a simple, effective way to gather feedback about your products and find areas of improvement. Also, the FAQs are helpful for customers seeking quick answers.
21. Adobe

Adobe ensures that customers are directed to certain support categories, such as account and billing issues, app issues, and download and installation issues. Further down the page, there’s also an “Ask the Community” option, allowing customers to ask fellow users and experts for assistance or advice.
Why it works: The “Ask the Community” section enables customers to connect with others and gain insights. Additionally, the clean design makes it easier for customers to find answers and solutions to their issues.
22. Mailchimp

Mailchimp’s Contact Us page is simple but effective. It includes links to pages that address common questions or issues, so users can quickly find the most relevant information. Mailchimp also includes its mailing address as an alternative contact method.
Why it works: Mailchimp’s straightforward, uncluttered page directs users to the right information so they can promptly get the support they need.
23. BoxyCharm

BoxyCharm has a support tab at the very top of the home page. After clicking through to the customer service page, the customer is presented with multiple options to find help—whether they’re experiencing subscription, account, or membership issues—plus a community forum to visit.
There’s also an FAQ section and the option to chat with a bot for further assistance.
Why it works: BoxyCharm gives customers flexibility in how to contact the company or receive help.
24. Mizzen+Main

Mizzen+Main demonstrates unique messaging on its Contact Us page to stay true to its brand. The company also includes its customer service hours and provides various support options, such as call, chat, and email.
If a customer wants to find out more on their own, they can browse through the FAQs. Additionally, users can opt to interact with a chatbot through their preferred social media account.
Why it works: The page is straightforward and clean, and it provides specific information on how customers can contact the team.
25. Upwork

Upwork infuses its branding into its Contact Us page with bright and fun graphics. In addition to providing three points of contact for the customer, the company also includes maps of its physical office locations.
Once a customer clicks on the “Customer Support” link, they’re directed to a page where they can choose their account type to get personalized service.
Why it works: Upwork ensures that all customers—from freelancers to enterprises—receive personalized service and fast assistance.
26. Upstack

Upstack provides a very simple form fill for customers seeking help. The questions are straightforward, so customers don’t need to spend a lot of time filling out the form or worry about providing too much information.
Why it works: A short and simple form fill makes it quick and easy for customers to submit their questions or issues.
27. PayPal

PayPal gives customers flexibility by offering a wide range of ways to get in touch—customers can message, call, submit a question to the community, or browse the Resolution Center. The company’s contact page also includes links to resource pages that address common issues.
Why it works: PayPal presents its Contact Us page with a primary focus on providing solutions to better assist its customers.
28. Wine.com

On Wine.com‘s Contact Us page, customers can navigate through top questions to find a solution to their issue. But if they need more assistance, customers will also find help topics and multiple ways to get in touch with Wine.com, including chat, phone, and email.
Why it works: Customers can easily access help from an array of sources.
29. Staples

Staples boasts a robust help center with recommended articles, links to resources that address common issues, and business hours for both phone and chat support. The company also provides a link to its support page in the top navigation bar, so it’s easy for customers to find.
Why it works: Staples’ page is simple to navigate, offers several help options, and clearly informs customers when they can reach out to the team.
30. MakeSpace

MakeSpace provides a clear message of support on its contact page: “Questions? We have answers.” Customers can find help by choosing their specific issue from a dropdown menu. Once they make a selection, a simple form fill pops up where customers can add a description and attach files.
Why it works: Allowing customers to attach files can help with contact management and provide helpful context for the customer service team so they can deliver better support.
31. Impossible Foods

The Contact Us page for Impossible Foods presents customers with a simple form fill. Customers can pick their preferred contact method, whether it be phone or email. There’s also a chatbot that customers can use if they want a faster reply.
Why it works: Letting customers choose how they want to receive a response is a great way to provide flexibility and boost customer satisfaction.
32. Glossier

The Contact Us page for Glossier is clean and easy to use. The company gives customers the option to contact its “gTEAM”—a customer service team that aims to respond to every message received via social media or email. There’s also a link to an FAQ page.
Why it works: This Contact Us page gives customers everything they need at a glance—no scrolling required.
33. PayJoy

PayJoy offers a quick and simple way to contact customer service: a form fill pop-up. At the bottom of the home page, there are also links to the company’s social media platforms, giving customers other ways to reach out to the team.
Why it works: A prominent contact button makes it easy for customers to get in touch with your team.
34. Drizly

Drizly’s Contact Us page features a form fill that is straight to the point and quick for customers to complete. Customers can also add attachments or files to the form if needed. In addition to the form fill, Drizly offers a great FAQ section.
Why it works: Customers can peruse the frequently asked questions to get a quick answer, resulting in a positive experience. (It also saves the support team from answering the same repetitive questions over and over again.)
35. Freshly

Freshly provides a clear CTA for customers who want to get in touch with the support team directly and includes its hours of operation. The company offers several customer support options: email, phone, text, and chat. There’s even a Support Center for those who prefer to self-serve.
Why it works: The Contact Us page is easy to navigate, and the calls to action are clear and prominent. There are also several ways for customers to get help.
36. Hootsuite

Hootsuite boasts an array of support options on its Contact Us page. The company lists different contact methods for each type of customer group, such as Free plan customers, Professional or Team plan customers, Business plan customers, and others.
Hootsuite also includes links to several resources—including its blog, help center, and webinars—at the bottom of the page. A chatbot is available to help with inquiries, too.
Why it works: Providing support specific to users on a specific plan (such as free, professional, or business plans, for example) can help service teams deliver more relevant information and personalized service.
37. Prezi

Prezi includes conversational messaging on its contact page and links to other helpful pages where visitors can reach out to the user community, contact sales, submit press inquiries, and more. Further down the page, users will find addresses of Prezi locations.
Why it works: Clear, conversational messaging and clean visuals on a Contact Us page can help increase customer engagement. For example, Prezi’s friendly “get in touch” message at the top of the page is inviting, helping to draw the user in.
38. Impact.com

Impact.com offers over eight different contact options depending on the customer’s needs. The Contact Us page also includes the contact information for all its offices within the U.S. and abroad.
Why it works: Providing the specific contact information for each department can help steer customers in the right direction and ensure they’re connected with the appropriate agent.
39. Yummygum

Yummygum brings a human element to its Contact Us page by highlighting an employee from its support team. The company also provides a concise form fill so customers can submit requests quickly and easily.
Why it works: Including headshots of the support team adds a personal touch and helps create a connection with customers.
40. Shopify

Shopify presents customers with a warm and friendly face on its contact page. Plus, the company displays the different support options—community forums, help center articles, and speaking with an agent—so customers can choose how they want to receive assistance.
Why it works: Shopify’s clear messaging and welcoming visuals put customers at ease, while the clean layout makes it simple for customers to get the help they need, the way they want it.
Manage Contact Us page inquiries with customer service software
No matter how well-structured or creative your Contact Us page is, customers will only be happy if they get what they need when they reach out to you. With this contact page design inspiration, you can create a page that provides solutions.
If you provide different contact options, customers will reach out to you on multiple channels. The ensuing volume might be a lot to handle, but using an omnichannel solution like Zendesk can help ensure you don’t leave customers hanging and your team’s customer service skills remain intact.
With the ability to manage and respond to messages from one unified place, deliver self-service content, and collaborate with other teammates, support agents can easily stay on top of all inquiries that come from your contact page.
